Marcelrg.com
April 25, 2022

A new personal website.
I decided to update my personal website for three main reasons:
- Finally get around building a blog, not just a project showcase.
- Incorporate modern design trends with some animations.
- Try out new tech.
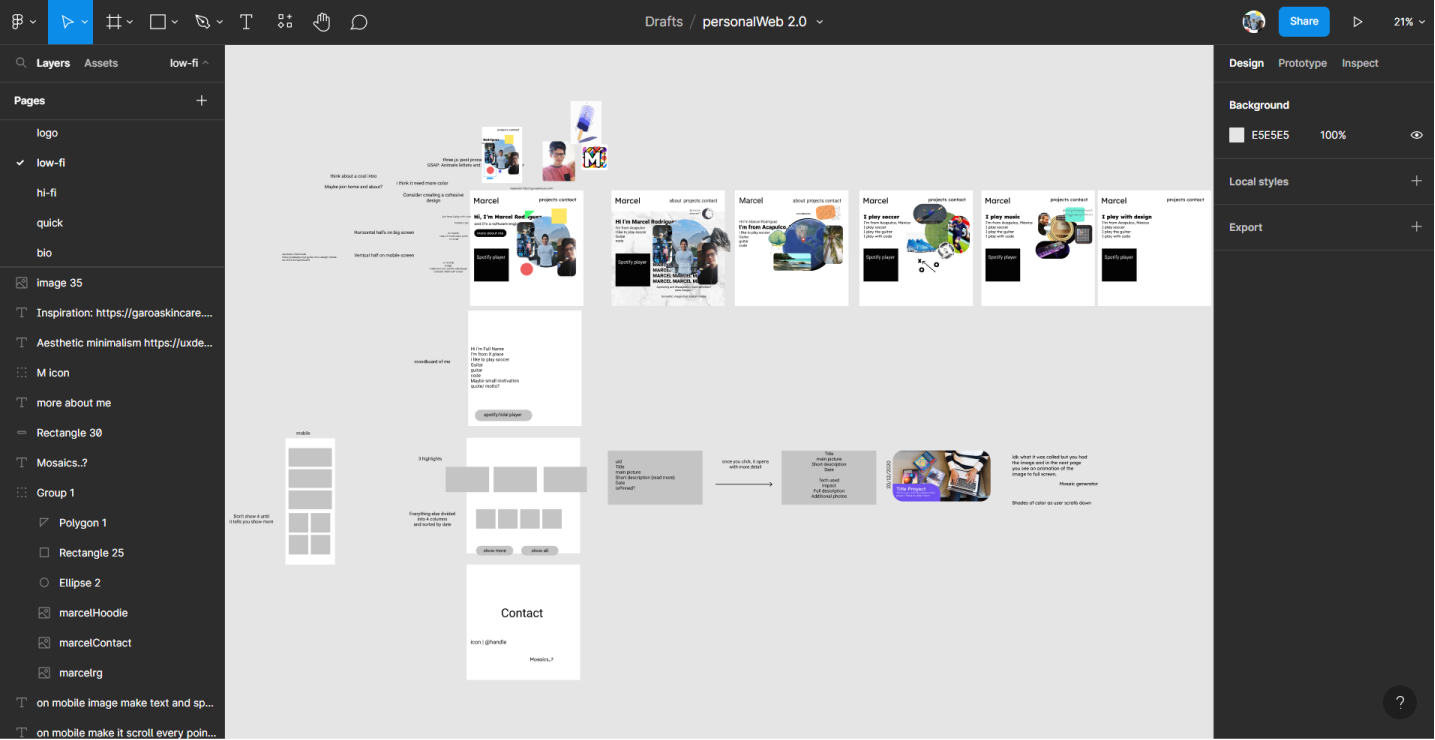
Figma low fidelity design:

Goals I had for this new website:
- Fast load times in dev and production
- Good blog writing experience using markdown
- Flexible enough to fit my cool and sometimes wacky designs
With those goals in mind, I figured that it might be a good idea to build this new website using astro and tailwind.
Tech Review
Astro
Love at first sight. It’s just so quick to setup everything up, incredible fast and adaptable to multiple frontend tools. Will definitely be using it again in case I need to build another blog or some other type of documentation.
Tailwind
I won’t lie, I thought I was going to hate it. The idea of inline styling felt weird early on. Like something you just shouldn’t do. But the more I used it, the more it grew on me. The speed at which I was able to translate my figma designs to code truly impressed me.
I thought about adding more fancy 3D animations using three.js or greensock.
Even went so far as to do some 3D renders on spline, check them out:

Buuut I decided to keep it simple, since I didn’t want to impact load times. In the end, tailwind’s animation utilities where fine for most of what I needed.
Notable features:
- Great lighthouse scores
- Cool tailwind hover animations
- Pin 3 projects and blogs to show in homescreen
- Music playlist you can listen to while navigating
Features that would be cool to implement latter:
- astrojs/images: To automatically optimize images based on squoosh
- astro islands: To add fancy UI components while not impacting performance
- Automate SEO.
- Filter by blog tags.
Github repo: https://github.com/MarcelRG/marcel-cool-astro
